To publish a post, you first sign into your Blogger account after which you will be presented with the Dashboard (see screenshot below. Click to enlarge):

You will see a list of blogs divided into sections. Of course, if you have only one blog, you will only see one section in the list.
To start a new post, you click the NEW POST link (the one with a green + sign in front of it, in the bottom left corner of the blog section). A post editor window will appear as shown in the screenshot below:

If you are just starting a post, the title field and the post editor window will be empty. You type in the title into the title field (otherwise, the title will be the first few words of your post) and start typing in your post in the post editor window.
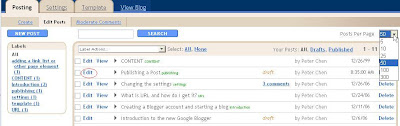
If you already have published a post and want to edit it, or you have saved a half finished post, you click on the manage "Posts" and a list of posts that you have published or saved as draft will appear.

In the section of the post you want to edit, you click the EDIT link (circled in red) and the post editor window you see in the first screenshot above will appear and you can start editiong it.
Using the post editor toolbar
At the top of the post editor window will be a toolbar consisting of various tool icons that will enable you to do various things without the knowledge of HTML (Hypertext Markup Language).
For example, if you want this word bold to be in bold, all you have to do is to highlight it
 and then click the "bold" tool icon
and then click the "bold" tool icon You can also use the italic tool icon to make any word or phrases italic by highlighting it. For example, the above phrase"phrases italic" was highlighted
 and then the italic tool icon
and then the italic tool icon (to be continued)
No comments:
Post a Comment