
If you see "Template" instead of Layout, that means you are still using an old classic template, and to get the Layout, you will have to migrate to the New Blogger template by clicking "Template", then "Customize Design" and select a suitable template.
On clicking "Layout" you will get a pop-up window with 12 choices - List, Link List, Picture, Text, HTML/Javascript, AdSense, Feed, Labels, Logo, Profile, Blog Archive and Page Header. Some like the Page Header, Blog Archive and the Profile may have already been added to the blog. See screenshot below (click to enlarge):

We will start with what I think will be the most commonly used first:
Link List Page Element
This is at the top right of the screenshot above, and is usually added to the sidebar. To add this, click on "Add to blog" and a pop-up will appear with various fields for you to fill in. Full description on how to add a Link List is given here: How to add a Link List to the sidebar (click "BACK" button to get back to this page).HTML/Javascript Page Element
This is another commonly used widget. You use to add HTML or Javascript for AdSense ads, referral buttons, searchbar, visitor counters, guest books, shout box, etc. that you can get from various Websites. You generate the scripts in those sites, copy, click on "Add to Blog", paste the script into the opened window, then click "Save to blog". Once you have done that, you will see a new Page Element titled "HTML/Javascript at the top of the section (usually the sidebar). You can preview it by clicking "Preview" at the top of the Layout: . If satisfied, just click "Save". If not, you can move your cursor over the HTML/Javascsript Page Element and the cursor will change to a cross. You can drag and drop the Page Element into whatever position you fancy, preview, and if satisfied, click "Save".
. If satisfied, just click "Save". If not, you can move your cursor over the HTML/Javascsript Page Element and the cursor will change to a cross. You can drag and drop the Page Element into whatever position you fancy, preview, and if satisfied, click "Save".Note that you can put more than 1 HTML tags or Javascript in the Page Element. You can also add in some text like at the top of the post of this blog. In that Page Element, I have added the script for the Google searchbar, the HTML hyperlink (CONTENT) and some short text on how to navigate the site.
If you want a hit (visitor) counter to track visitors to you blog, I recomment statcounter, from which you can gather lots of statistics about your visitors like from where they originate, their IP addresses, the operating system (Windows, Linux, etc.) and the screen resolution they are using, the keywords/phrases they used to find your blog, etc. In the case of a visitor counter, the more likely place one would place it would be at the bottom of the page, in which case to add the script, you will click "Add a Page Element" in the section for the footer.
Labels Page Element
You may add a list of labels (tags or categories) that you have applied to your posts. There is nothing much to do here. The title Lables is already added for you. Just click "Add to blog" in the Labels section, and the list of labels will be added to the section where you click "Add a Page Element (usually in the sidebar section). If you like the list to be under a different title, (for example Categories), replace that with Categories in the title field before you click "Add to blog". This is a useful list which can help your visitors find topics they are interested in, and should be added.Picture Page Element
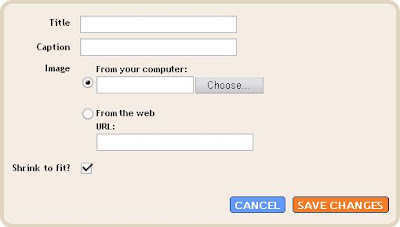
You may want to add some pictures to your sidebar, or to the Header. (for adding image to the Header, refer to Adding an image to your New Blogger blog Header where details of how to add clickable pictures and unclickable pictures in the Header are given).To add pictures to the sidebar, in the section for Picture (second on the left) click "Add to blog" and this pop-up (Configure image) will appear:

If you have the picture stored in your computer click "Choose" and select the relevant picture. If you have a picture already hosted on the Web, tick the "From the Web" radio button and type or paste the picture URL. The "Shrink to fit is ticked by default. If you want the picture to appear in its actual size, then untick this radio button, but you must make sure the width of the picture do not exceed the width of the sidebar. If you want a title and/or caption for the picture, type it in the relevant field. Click "Save changes" and the picture will appear at the top of the sidebar section in the Layout. As described above, if this is not the position you want, drag and drop this Picture Page Element to the position you want, preview, then save if satisfied. This will produce a non-clickable picture in the sidebar.
If you want a clickable picture, refer to the bottom half of this post: How to put a clickable picture in the sidebar.
List Page Element
This List Page Element is the first left item in the "Choose a Page Element" pop-up. It just allow you to add a list of items, for example a list of books. The list is not clickable. For an example, have a look at this blog Good Health Information. The list of books is near the bottom of the left sidebar, just above the Profile.Text Page Element
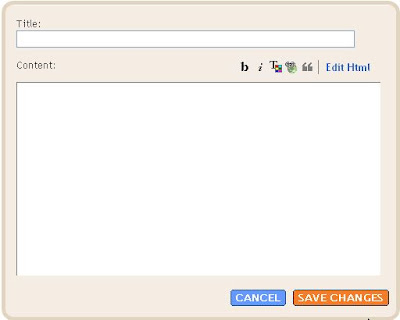
This Page Element is the second right Page Element in the "Choose a Page Element" pop-up. It just allow you to add some text to the sidebar or to any section (header, above the post, etc.). For an example, see Good Health Information. The text is some quotation on Health at the bottom of the right sidebar. Although it says "TEXT", you can include limited HTML tags such as hyperlinks like what you can see at the top of the posts in this blog Earning Online. You will see a hyperlink Text Link Ads which is a referral link. The "Configure Text" pop-up is almost like your post editor with icons to make text bold, italic, change color, and a hyperlink icon
Feed Page Element
This Page Element is the fourth right in the "Choose a Page Element" pop-up. This allow you to add Atom or RSS (Really Simple Syndication) feed to your blog. For an example, see Computer and Internet Articles. You will find the RSS feed for the blog Blogger Tips and Tricks. You can see it near the bottom of the right sidebar, just above the Profile. The feed URL I added was http://blogger-tricks.blogspot.com/rss.xmlLogo Page Element
This probably will be one of the least used Page Element. All it does is to add a Blogger logo to your blog. For an example, look at this blog: Blogger Articles. The Blogger logo is right at the bottom of the right sidebar, just below the Profile (About Me). You have a choice of logos (see screenshot below):
AdSense Page Element
This Page Element is the third right in the "Choose a Page Element" pop-up. With this Page Element, you can add Google AdSense ads to your blog without having to log into your AdSense account. Although I have an AdSense account, I never use this Page Element because it allow me to only add ads, and give me limited flexibility and choice. I can't add referral text or buttons, or Google searchbar. Futher, for the ads color, I only have 9 choices, blend the ads or eight other ready color pallette. In AdSense account, I can generate scripts for ads, add and edit color palattes, add referral buttons and Google searchbar like those you see in this blog. You can actually apply for an AdSense account via this Page Element, and AdSense will serve PSA (Public Service Ads) until your application is approved. If you are interested in applying for an AdSense account, it is my hope that you will apply by clicking on the AdSense text referral at the top of the right sidebar that reads "Generate revenue from your website. Google AdSense".You can also get help on adding Adsense products from Generating Revenue from your Website. In particular, for generating ads and search boxes and blending their colors to the colors of your site (recommended by AdSense), refer to
Generating script for your AdSense for Content ads
Blending the colors of your AdSense ads to the colors of your site
Generating script for your Google search box
Blending color of your Google search box to the colors of your site
41 comments:
Hi!
I was in your other blog, http://bloggerfordummies.blogspot.com/, and i could notice that your labels had been replaced by del.icio.us categories.
I don't like the long lists of labels in blogger.It's ugly!!! I prefer it like the way you have it in your blog.
I would like also to do that in my blogs. What should I do?
Hi Rancid,
This post will show how: Blogger categories - Easy Method. For step by step instruction, you may also have a look at Creating categories step-by-step.
Peter a.k.a. enviroman
Enviroman Says
hello Yer blog is really helpful. I have a problem. I cannot seem to find the right spot to add my statcounter_ the invisible kind. Every time I go to stat counter, and then copy the code for beta blog, blogger keeps temple my codes are wrong. Stat counter offers choices as to how to add yer counter.http://my9.statcounter.com/project/standard/install7.php?&rand=1173896425
When Iused their default guide, that did not work, nor does the blogger beta format. I am not very good at this, so I thought I'd ask! thanks.
Hi Cliford,
I hope you are not trying to add the statcounter direct to the template as with the old classic template. You will have to get to Layout and click "Add a Page Element", choose HTML/Javascript in the pop-up and paste the script you obtain from statcounter in the window.
BTW, I have found that when generating script from statcounter, it does not matter whether we tick XHTML compliant or not, as I have found both works. However, to be on the save side, perhaps you should tick XHTML compliant when you generate the statcounter script.
To make things clearer, why don't you surf over to New Blogger (formerly Blogger Beta): Adding advertisement, hit counter, etc.. Check the bottom of the post.
Peter
Dummies Guide to Google Blogger
hello i tried adding photos on the side bar of the new blogger, using the dots template. i noticed there seems to be gaps or spaces between the photos. anyway to get rid of them? thanks
You will need to explain the problem further. Are you referring to vertical gaps between photos one on top of another or horizontal gaps in photos side by side? How are you adding the photos?
Peter (Blog*Star 2006 and 2007)
Blogger Tips and Tricks
Hello!
I've written in my blog about similar topic.
The topic is How to add a section in your sidebar with blogger codes (no del.icio.us or
If you want to read, this is the link.
Hi there peter, its me again, Angeline. www.angeldustireland.blogspot.com
I tried adding some html via adding a page element. can you describe how i can remove it as it didn't work.Ie how can i edit the page elements/ if there is a mistake for example. thanks . angeline
Hi Angeline.
It is not difficult to delete Page Element. You probably is using the HTML/Javascript widget and unless you put a title to it, the Page Element will be described as "HTML/Javascript" in your LAYOUT. There will probably be many such HTML/Javascript Page Elements. To help you figure out which one, go to your blog and remember the postion and order they are displayed and use that as a guide. Click on "EDIT" then in he pop-up, click on "REMOVE PAGE ELEMENT" and it will be deleted.
Peter (Blog*Star 2006 and 2007)
Blogger Tips and Tricks
Nei hou/
Thank-you Peter. Your work is great. I managed to delete it from the template yesterday though that was a bit scary for a non-html person1 i aam using your blog al the time now. thanks so much.
Angeline
Hi, Peter,
I really like what you're doing here and am learning a lot from your blogs. Those of us who are not tekkies need you! lol
I wanted to add the copyright thingy you suggested to my blog & lo & behold, my footer was gone as were any spaces to add to my sidebar. I only added a couple buttons -- Technorati, etc. & there appears to be lots of space left for anything else I want to add so I'm confused. What the heck is wrong here?
Hi Kay,
I think I did more than 1 post on copyright notice. Can you post the URL to the one you used?
Also, what template are you using?
Peter (Blog*Star 2006 and 2007)
Blogger Tips and Tricks
Thanks for the reply, Peter! In a rare display of lucidity and logic, I figured out what was wrong & actually fixed it & got my copyright thing in place!!!!! It was a miracle so I'm okay, i.e., until the next crisis! lol
Also, thanks for visiting my blog! I'll be adding your blogs at next update as I find your work here invaluable. Thanks again!
Hi, Peter! Love your work and just scoured your blogs for the last couple of hours looking for something to help me change the default size that my images upload to my blog. Seems that they won't upload larger than 400px wide. Any help? I'd like to have my images upload larger, like 615px to better utilize the space on my blog. Thanks so much for your help!!
~Christian
Hi Christian,
Thanks for your kind words. Regarding your desire for font size of 615px, I just did it for this test blog: Test team member removal. Just look the the Header!!!!!. There is now a horizontal scroll bar when there was none before (not a good thing). Are you sure you want to do it?
Anyway this is how I did it. Backup your template PLUS Page Elements first. Refer to Backup your New Blogger template PLUS Page Elements and edit template. Look for this:
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
Add font-size: 615px; anywhere, for example:
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
font-size: 615px;
}
If not for the fact that that is a test blog, I would not leave the blog Header as it is. Please let me know when you have viewed it as I will like to change it back to what it was before. I have referred people to a post in that blog, and I wouldn't like them to see the blog in its present state.
Peter (Blog*Star)
How you can help Blogger Tips and Tricks
(no one should feel obligated. Everthing completely voluntary)
Hi Christian,
Just noticed "400px WIDE" and "default size that my images". That sound to me that you are trying to change the width of an image Header. Will have to answer you later as I am speaking at a Parliamentary Roundtable on the Islamic status of my country. I will copy this message plus the URL of this post for answering later. But it will help if you give more details as to how you are uploading your image header as there are many ways to do it, and how I answer the question will likely depend on your description.
Peter (Blog*Star 2006 and 2007)
Blogger for Dummies
Hi, Peter, I'm actually trying to get uploaded images (for the body of the blog) to appear larger. I'm a photographer and the standard image size of 400px just isn't large enough to show off our work. We're uploading images using the Blogger image uploader button on the "new post" page when we are typing up our posts.
I've reset my blog width to accommodate pictures up to 690px wide, but am having difficulty getting the images to actually upload and display at that width for some reason.
You can view my blog to see what I mean: http://www.PrintsCharmingPhotography.com/blog
Thanks so much!
Sorry Christian,
Misunderstood your question. For what you want I hope these 2 post can help you:
New Blogger template for posting large photo
Put large photo in scroll box.
The photo referred to in the example in the first link is 1000x665 px. It caused no problem in Firefox, I think I have tested it in IE but not sure. I have to go to the Parliament to deliver a speech so maybe I will test it later to confirm. If you have already done so, will appreciate if you post another comment here.
Peter a.k.a. enviroman
Enviroman Says
(floods in England, polar ice and ice caps at moutain peaks melting, I think more severe and frequent hurricanes in US, rain when it is supposed to be a dry season in my country, someone from Queensland recently contacted me if I noticed the weather changing. I replied when I was young I had to sleep under the blanket, but now I sleep topless. If I remembered, he said it is freezing in tropical Queensland and now he has to sleep under a blanket. Please folks, take good care of our one and only Spaceship Earth which have no lifeboat. It may not affect us severely now, but it has every chance of severely affecting our future generations. Then they will have lots to be "thankful to us)
hi Peter, thanks so much for the way you help all us cyber-disabled people! My question is exactly the same as christian , in other words how to "change the default size that my images upload to my blog. Seems that they won't upload larger than 400px wide. Any help? I'd like to have my images upload larger, like 615px to better utilize the space on my blog."
The answers you gave him apply to issues about the sidebar dropping, which will not apply in this case, because there is plenty of room on the template for bigger pictures.
I am using minima stretch template, so in the main body of the blog, there is space for wider pictures. I have tried going to the edit html tab, and changing the s400 in the second part of the picture code to s600 but then the picture will not show, I just get a little red cross. I tried to drag on a corner of the picture to manually enlarge it but it pixelates and the quality is terrible. Any other ideas?
Hi Sam,
I have the answer for your question but it is hard to answer in comment so have to answer with post. Only problem is, I am now struggling with getting a custom domain properly setted up but having problems.
I will copy this message plus the URL of the post and hope to get back to you when I am done.
Peter Blog*Star
Natural Remedies
thanks for coming back to me Peter, and offering to help. Yes, as you can see, I did manage to make them bigger. I do it by replacing the s400 with s720 in the second part of the image code. I would prefer a size a bit smaller, as portrait format photos go right over the screen and you can't see them all at once, but it seems that 720 is the only number that works? Anyway thanks again for coming back to me, and all the help you give to blogland!
hi,
I've been trying to get a counter, or something to put on my blog that says how many people have been on. Problem is, the only sites I know who have counters, or meters, want you to create an account. Do you know any other way of getting one? Or do you know any website that doesn't require making an account or that doesn't cost any money?
OK sorry, this is really wierd, I just figured out how to add the counter/meter without the account, after looking for one for months...
thanks anyway! =)
-alex
Hi Alex,
Why don't you want to create an account? What is so bad about creating an account? It is only through creating an account with username and password that only people you allow, including yourself, can get to view the statistics. Even Google Analytics, which uses a Google account, need you to create a Google account. I like Statcounter visitor counter (need updating) because it gives me what I want and just what I need, not what I consider too much statistics with Google Analytics.
No, I am sorry, I don't know any visitor counter which do not need you to create an account.
Peter Blog*Star
Blogger Dough
(Blogging helped my put 2 sons through college on my pension and if not for blogging, I would have been in financial difficulties. We want to help you do the same)
Hi Alex,
You found a way to add counter without an account after I commented on your first question. That can be embarassing, but not necessarily so as I would not ever claim to be a know-all and am a keen learner. How about sharing what you have found with us?
Peter Blog*Star
Blogger FAQ (Frequently Asked Questions_
(Blogger FAQ in progress. More will be added as I have the time)
Hey,
Yup, I found a way so that you can add a counter without making an account,what you do is-
*google.com
*type in "google gadgets"
*click what comes up "google gadgets"
*then look around the new page that comes up, soon you'll find a
"add google gadgets to your webpage," click there
*then click "I want gadgets"
OK, I'm not much of help from this point, I typed in something the other day and it came up. When
I redid all the stuff above I kinda forgot what I typed in, and now, well, ya. I'll try to search again later, but I'm leaving the comment now so I don't forget.(I'm very forgetful)
thanks,
-alex
Hi Alex,
Thanks for the info. Interesting, but were you logged into your gmail, Blogger or Google account? If so, you probably is using a Google account for that gadget. Tell us more or I will have to take time to test at Testing Blogger Beta (now New Blogger). If it works without needing a Google account, I will publish a post and acknowledge your contribution.
Peter Blog*Star
Generating Revenue from your Website
Hey,
Nope, you don't need an account to GET the gadget, but you will most likely need one for your webpage or site, or blog. The only things you have to do is, lets say, fish gadget, is fill out how many fish and what color they should be. Small details like that are for most of the gadgets. You get a code, copy it...
For your blog, you go to layout, then add a page element, then html/javascript, and viola! You paste!
hope I've been helpful
-alex
nope,
you don't need to be logged in, because it give you a code. Copy the code, and paste it to HTML/Javascript on ADD A PAGE ELEMENT
I've been trying to get the answer to this question, it may be really simple I'm not sure. How do you get all the comments on your blog to be expanded? I.E. not just a link that says for example the number of comments and then have to click on the link to see the comments. You're blog already has them expanded. I hope this makes sense! This blog is definitely bookmarked, thanks!
hi peter,
i got an little audio program called Impact Web Audio to record audio for websites (it also allows you to choose the buttons, etc.), but after i did a recording it said at the end that i had to upload the files to a server hosting the website for everything to work (i'm assuming).
is there a way to record audio for a blog i have (http://snowboardingtipsandinfo.blogspot.com) on blogger, and either have the audio start when the page fires up, or have those buttons for guests to start-up themselves? i've seen other blogs on blogger pay-competitors that have the capability, but i'd hate to leave blogger with everything i'm already working on here.
thanks much,
art
Hi Snowboarder,
You must find a file host which host file on the Web, not just provide a link for friends, etc., to download the file. Hopefully, you will find some details here, if not, alert me and I will see if I have the time to do some searching:
Music in blogs FAQ
Peter Blog*Star
Good Music and Movies
For Rehan,
In the main page, comments are accessible via a link, but in the individual post page (permalink) it is either inline of a pop-up, either of which you can choose via the SETTINGS > COMMENTS
hi,
i found ur suggestion very useful and i hope u will be doing the same next time i will visit u .
i need a help .i want to know when i add two chat box to my blog by mistake ,i am not finding my way to delete one..
i hope ur reply
You need to describe how you added the chat boxes.
What about those of use who have their blogs hosted on non-Blog*Spot servers? I would like to use the "New Blogger" for my existing blog on my own domain that I've had for 5 years.
I figured that you must be hosting the blog on your own and using FTP to publish your blog. Such blogs can only use the old classic Blogger template and cannot use the New Blogger xml template so no LAYOUT
i know this may be out of your related article. I just need and helping advide from you about putting the introdution clickable content how you manage to do that?
Not sure what you want but I think it is active hyperlinks
can blogspot make parent categories so perfect?
This is my first visit on this site and i have got here this very useful info about Social web Blog. Technology is an important part of our life and writing articles about technology is even harder. As a matter of fact there are many online services where you can get a blog and start posting your articles there and the best part is that you can make money also.
Post a Comment