This is the way to add a link list your Blogger beta blog. Sign into the Blogger beta account, and you will see a list of your blogs (See screenshot below. Click to enlarge):

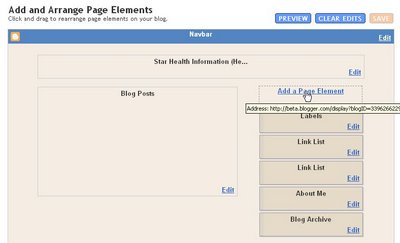
Click on "Layout" and the Layout page will open (see screenshot. Click to enlarge):

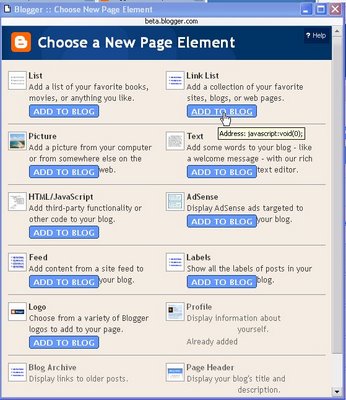
Click on "Add a Page Element" and a "Choose a new page element" pop-up will appear (see screenshot below):

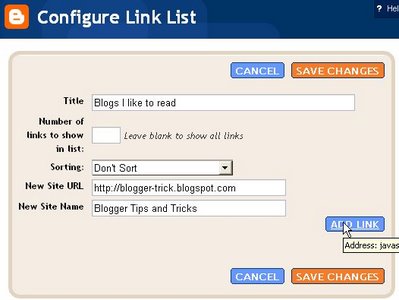
If you want a link list, choose that and click "Add to Blog" and a "Configure link list" will appear. Type in the title, leave the "No of links to show in this link list" empty, type in your target site URL and then the description of that target site (what you would like to be displayed. For an example, see the screenshot directly below).

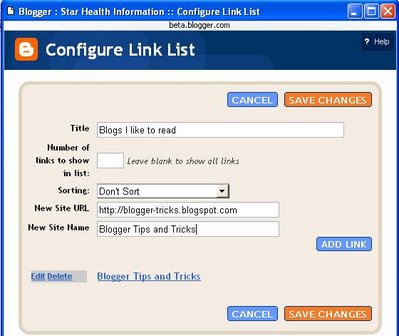
Click "Add Link" and the link will be added and appear at the bottom of the pop-up. In the screenshot below, what you will see displayed at the bottom of the pop-up will be the link "Blogger Tips and Tricks" which had been added by clicking "Add Link".

There is a drop-down menu "Sorting" which when you click on the arrow will allow you to choose "sort alphabetically", "sort reverse alphabetically" or "don't sort". The default is "don't sort" and the links will be displayed in the order they are added. If that is the only link you want, then you can just click "Save changes". On the other hand, if you have further links you would like to add, click "Add Link" and repeat the process, and the new link will be added to the earlier link at the bottom of the pop-up. You can continue to add more links in the same way as described until you are satisfied, then click "Save Changes" and you will be back to the Layout page. You will see a new "Link List" (in the example, instead of Link List, you will see "Blogs I like to read" which was the title of the link list) page element right at the top of the Layout sidebar. If that is the position you want, then you can just leave it as it is and you job is done. However, if you want the link list elsewhere, you can place the cursor over the link list Page Element and the cursor will change to a cross:

and you can drag and drop it into whatever position you want. You can view the outcome of that action by clicking on "Preview" at the top of the Layout. If you are satisfied with the position, click "Save" at the top of the Layout:

If you want another link list, you can click on "Add a Page Element" and start the process all over again, with a new title, like for example "Blogger Resources" which may contain a list of blogs which are useful to bloggers. When you are happy with what has been already added, then click "Save" at the top right-hand corner of the Layout and your job is done.
BTW, I am like any other bloggers who like their blog to be read. It is my hope that if you find this blog or any of my other blogs helpful, you will put a link to my site in your blog. Put it among your other links, or put them in a separate section with the title "Blogger Resources" and add some or all the following links (URL) to your sidebar:
http://dummies-guide-to-google-blogger.blogspot.com
http://blogger-tricks.blogspot.com (Blogger Tips and Tricks)
http://bloggerfordummies.blogspot.com
http://firefox-alert.blogspot.com
http://generating-revenue-from-your-blog.blogspot.com
Who knows, by doing that, you may help your visitors find useful material and the help they need.
Note that the links added this way opens in the same window. If you want the links to open in a new window, see below:
Using HTML/Javascript for your Link List
BTW, another way to add a list of links to your sidebar is to use the HTML/Javascript selection instead, then type in the HTML for hyperlinks to get the link list you want. In this way, you have a better control over how you want your link list to appear, and to behave. I have appended an example which will give links that open in new windows. It is given as an example, and also hoping you copy-paste it to the HTML/Javascript element in the sidebar section: <h2 class="sidebar-title">Blogger Resources</h2>
<ul>
<li><a href="http://blogger-tricks.blogspot.com/" target="_blank">Blogger Tips and Tricks</a></li>
<li><a href="http://bloggerfordummies.blogspot.com" target="_blank">Blogger for Dummies</a></li>
<li><a href="http://adsense-alert.blogspot.com" target="_blank">AdSense Alert</a></li>
<li><a href="http://firefox-alert.blogspot.com/" target="_blank">FireFox Alert</a></li>
<li><a href="http://testing-blogger-beta.blogspot.com" target="_blank">Testing Blogger Beta</a></li>
<li><a href="http://dummies-gudie-to-google-blogger.blogspot.com" target="_blank">Dummies Guide to Google Blogger</a></li>
</ul>
<h2 class="sidebar-title">Environmental Blogs</h2>
<ul>
<li><a href="http://enviromansays.blogspot.com/" target="_blank">Enviroman Says</a></li>
<li><a href="http://envirocard.blogspot.com" target="_blank">Environmentally Friendly Greeting Cards</a></li>
<li><a href="http://foodasmedicine.blogspot.com" target="_blank">Food as Medicine</a>
<li><a href="http://aerator.blogspot.com" target="_blank">Zero Energy Waterwheel Aerator</a></li>
<li><a href="http://owaste.blogspot.com/" target="_blank">Zero Waste</a></li>
<li><a href="http://morganicfarming.blogspot.com" target="_blank">Backyard Organic Farming</a></li>
<li><a href="http://freecycleinternational.blogspot.com" target="_blank">Freecycle International</a></li>
</ul>
<ul>
<li><a href="http://blogger-tricks.blogspot.com/" target="_blank">Blogger Tips and Tricks</a></li>
<li><a href="http://bloggerfordummies.blogspot.com" target="_blank">Blogger for Dummies</a></li>
<li><a href="http://adsense-alert.blogspot.com" target="_blank">AdSense Alert</a></li>
<li><a href="http://firefox-alert.blogspot.com/" target="_blank">FireFox Alert</a></li>
<li><a href="http://testing-blogger-beta.blogspot.com" target="_blank">Testing Blogger Beta</a></li>
<li><a href="http://dummies-gudie-to-google-blogger.blogspot.com" target="_blank">Dummies Guide to Google Blogger</a></li>
</ul>
<h2 class="sidebar-title">Environmental Blogs</h2>
<ul>
<li><a href="http://enviromansays.blogspot.com/" target="_blank">Enviroman Says</a></li>
<li><a href="http://envirocard.blogspot.com" target="_blank">Environmentally Friendly Greeting Cards</a></li>
<li><a href="http://foodasmedicine.blogspot.com" target="_blank">Food as Medicine</a>
<li><a href="http://aerator.blogspot.com" target="_blank">Zero Energy Waterwheel Aerator</a></li>
<li><a href="http://owaste.blogspot.com/" target="_blank">Zero Waste</a></li>
<li><a href="http://morganicfarming.blogspot.com" target="_blank">Backyard Organic Farming</a></li>
<li><a href="http://freecycleinternational.blogspot.com" target="_blank">Freecycle International</a></li>
</ul>
Or you can just do a test, copy-paste it to the HTML/Javascript element, save, and see what it looks like and how it behave. If you don't want part of the lists, or you don't want it in your sidebar, just delete part of or the whole element.
UPDATE: Links in the Link List open in the same window by default. There have been numerous request to make links in the Link List open in new windows, look at this post: Blogger Beta: Making links in Link list open in new windows (close new window/tab to get back to this page).
19 comments:
I have blogger beta, but mine doesn't have Mange: Posts, Settings, Layout. I has: Manage: Posts, Settings, Template. How do I get to manage my layout?
Also, how do you not allow anonymous comments?
Thanks!
Anisah
Hello! How about making the links open a new window - how to do that? I used to just add a _blank target in the end of the html-code, but with the new beta I have no idea how to do/edit that :/ Otherwise, been looking through your blog, very nice job! Haven't finished looking, but could I ask if you'll do a guide for how to add a picture as a customized header? Atm the text-header is like, stuck and I just can't figure out the widgetcode..where do you put the actual html code at *boggle*
(ok..I found the testing blogger beta and your header-explaination there. Thanks! Disregard my last q please :) )
Hi a.,
You are getting Template instead of Layout because your blog is still using the classic template. To get the LAYOUT, you have to upgrade your classic template to a Beta template. You will first have to click on TEMPLATE, then click CUSTOMIZE, then UPGRADE YOUR TEMPLATE. Once you have upgraded, you will see Layout instead of template.
Regarding not allowing anonymous comments, see post How to avoid anonymous comments
Peter
Blogger Tips and Tricks
Testing Blogger Beta
Hi there thnks for your useful blog. I am hopeless with IT and have tried many times to add new link to my link list. It keeps saying there are errors or that this page cannot be processed. Do I have to start anew link list all over? I would appreciate your comments. Angeline
Hi Angeline,
You should have no problem adding a Link List according to the instructions in this post. However, with New Blogger, it is hard to say what kind of problems we may get. For example, many bloggers have complained of not having a "Add a Page Element" in their LAYOUT. For such problems I (and those to whom I recommended it) have found that often it helps if one uses a different browser. Since you say you are new, I am guessing you are one of the majority of surfers who only use Intenet Explorer. For them, I strongly recommend installing FireFox browser. It is a much better browser than Internet Explorer6 and below (and it is only now that Microsoft is trying to catch up with IE7) and it is one of the 2 browsers recommended by Blogger. Trust me, I wouldn't recommend anything that is not good for you (I am a retired associate professor and I have a reputation to maintain). You can read more about Firefox in What is FireFox and why you should be using it. In fact, you can download and install FireFox with Google Toolbar by clicking "Get FireFox with Google toolbar for better browsing" at the top of the right sidebar of any of my blogs, including this one. Having the Google toolbar gives one more benefits like being able to find the PageRank of your blog and any other sites easily, being able to search the content of a site when that site don't have a sitesearch box by using the built-in searchbox, doing spell-check for your post, etc.
In fact, I find having more than 1 browser so useful I have 4 - IE, FireFox (my favorite), Opera, Flock. You can read about the advantages of having more than 1 browser in Why you should be using more than 1 browser.
If using a different browser don't solve your problem, ask again by commenting.
Peter (Blog*Star 2006 and 2007)
Blogger Tips and Tricks
I shall try this. I have one more query. Afetr trying to create the links I messed up my whole blogsite and couldn't even post at all. Now I seem to be able to post but the posts go directly into the archive instead of front page is there any reason for this. i really appreciate your reply to me and value your servces. Angeline
Hi Angeline,
What template and browser are you using? Regarding post going direct into the archives and not into the main page, I have read similar complaints in Google Blogger Help group. What is the cause and what is the solution I don't know.
Is your blog relatively new and don't have much customization? If so, what I would do if I get into similar problem will be to first backup the current template in case I want to go back to the original situation. See Backing up and changing New Blogger template.
Even if mine is an old blog with lots of customization, I would probably still do the same thing. I would copy the customization (scripts for hit counter, ads, etc) into Notepad, try a new template, see it it helps. Then put the customization back in again.
Peter (Blog*Star 2006 and 2007)
Blogger Tips and Tricks
Hello someone told me you could help me with this. I want to have the categories have a drop down menu just like the archives.. Do you know how to do that? I know how to add categories but i want to categories to have a drop down list.
My e-mail: Mikebankz@yahoo.com
Mike
Hi someone told me that you might be able to help me out with this. I know how to add categories to my Blogger but i would like the categories to have a drop down menu just like the archives. Do you know how to do that?
Email- Mikebankz@yahoo.com
Mike
Hi Mike,
Very sorry for this very late reply. Either your comment didn't get email notification (see Bugs in moderating comments via email notification or I was caught up with something else.
Anyway, please refer to Labels drop-down menu for New Blogger.
Peter (Blog*Star 2006 and 2007)
Blogger Tips and Tricks
I would like to change the word 'Comments' under my post to something else, eg ' super comments.
Im still using the Blogger classic (i guess) because mine donty have the 'Layout'
Q. Is there anyway to make changes to the word 'comments' in the classic blogger ( without having to switch to new blogger?
please advise me
jamescck2000@yahoo.com
Hi My Fortress of Life,
That should not be difficult, but somehow in the test blog converted back to classic template, cannot find the code to make the change.
Got too much things to do now to try other templates. Got to put this off and do other urgent task first. Hopefully later I can test it again and perhaps make a post to answer you.
Peter (Blog*Star)
Blogger Tips and Tricks
Hi Peter,
Once again, thank you for your blogs. I have already linked my site to three of your blogs to make it easier for me to search for help when am stumped on technicalities. In fact, one of the posts therein is a tribute to you.
Now, I am trying to study the relation and differences between links and comment. Of course, where else do I turn to but your blogs?
Keep it up Peter,
Maya
Hi Maya,
Thanks for the kind words, the links and the tribute. Would love to read it if I know where it is.
Regarding links and comments, I cannot think of any relation. Links are something you click on that will take you to somewhere else and comment is what you wrote above this comment.
Maybe you meant something else?
Peter Blog*Star
Blogger Tips and Tricks
hi,
i switch to the new blogger with the drop down layout in it but then my hit counters and my ads we're lost. the good thing is i have a copy of my old template but when I tried to copy and paste the codes there are a lot of errors and won't accept the html code which previously have been working in my classic layout. why is that so?
hello, i use blogger tto. i am very confused with the whole "follow" thing. i cant figure out how to follow other people. also, i cant figure out how 2 add friends to my blog. i think i saw "add a friend" once but cant find it now. PLEASE REPLY ASAP I NEED UR EXPERTISE!! Please reply to my blogger acount (preferred)-
alison4dance.blogspot.com
or my email- alisongehrman@cox.net
If the blog you want to follow has installed a follow gadget, just click on the follow button. If not, then you can sign into your Blogger account (Dashboard) and at the bottom of the Dashboard, click ADD to add a blog to your follow list.
This was really helpful! Thank you for taking the time to put this information together for techie-remedials like myself. It clear, easy to follow, and made it all so doable!
Post a Comment