The very first thing you need to do is to make sure that individual post page (permalink) is enabled. Sign into Dashboard, select the relevant blog, then click the tabs SETTING > ARCHIVING, and make sure that the drop down menu for "Enable post pages?" is set to YES. When this is done, each post of your blog will have an individual post and a unique URL. See screenshot below (click to enlarge):

then click "Save setting". For those in Blogger Beta, that's it, but for those still on Blogger classic template, you will have to republish for the setting to take effect. Of course, if yours had already been set to YES, the default, you also may not need to republish.
The next thing you need to do is get the URL of the individual post page of the post you want to link to. This can be done in various ways. One is to click the POSTING > EDIT POSTS tabs and a list of all your posts will be displayed.

Right-click on VIEW on the particular post you want to link to and select "Copy link location" (this is for FireFox. Wording will be different for different browsers, but you should be able to tell which one). The URL of the individual post page of that post will then be copied to your clipboard. If you want to make sure, you can always open Notepad and paste it there. (Note: I like to use FireFox for things like this. If I am in the process of preparing a post, and I don't want to lose that page, what I do is I right-click on the EDIT POST tab and select OPEN IN NEW TAB and I can get the URL of the relevant post from that new tab, then get back to the post editor tab).
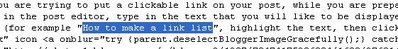
If you are trying to put a clickable link on your post, while you are preparing your post in the post editor, type in the text that you will like to be displayed as a link, highlight the text, (see screenshot below. Click to enlarge):

then click the "link" icon

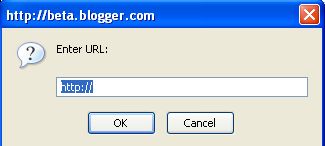
Paste your target site's URL into the field or type it in, then click OK. If you have done what had been instructed above, the URL had already been saved in the clipboard, and all you have to do is to right-click on the box and select "paste". (make sure you don't have two http:// in the URL). When you are ready, click OK, and the HTML will be added to your post.
If you like to write the hyperlink HTML yourself, here is another way to do it: Type the HTML <a href="URL of your target site">Description of your target site, eg., the title of the post</a>
If anything is not clear, ask in the comments section and I'll see what I can do to help.
17 comments:
Hello,
I just found out about your different blogs and I'm enjoying reading the posts finding them really helpful. However I have tried to link from one post to another a number of time and when I click on the link I've just created, it links it to the post edit page and not to the post I want. What am I doing wrong?
Hi Celine & Co,
I suspect you did not inspect the screenshot properly and right-click on EDIT instead. If you did that, and copied the URL from there, you will end up in the post editor of that post. Try it again, and this time, make sure your right-click on the VIEW link, and I am very sure you will get the result you want.
Peter
Testing Blogger Beta
Peter,
After closer inspection I right-clicked on VIEW and it worked perfectly. Thanks for the prompt response and keep on the good work. I love trying on new things on my blog
Hi
Maybe you can help. The link icon does not come up in my New Post template box, hence I cannot add a link. Trying control+shift+a also does nothing. Any ideas?
I work on an iMac intel core with a Safari browser.
Any help much appreciated.
Cheers
[Dummy] Rob
When I come across problems like this, my natural reaction is to change browser, and it has helped me out of many a situations.
Blogger support fully two browsers, Internet Explorer. IMHO, FireFox is the better browser, and for Blogger bloggers, FireFox with Google toolbar is even better. And FireFox is cross-platform, meaning it can be used for MAC. I recommend you try out FireFox. See posts:
What is FireFox and why you should be using it
What do do when you cannot publish, upload photos, see the toolbar, etc
How to easily get the PageRank of your and other sites
A better way to do spell check for your Blogger blog
Why you should be using more than one browser
Hi Rob,
Checked out your blog and discovered that you are using Blogger Beta. Perhaps this may be good reading material for you too:
Testing Spell Check for Blogger Beta
Peter
Testing Blogger Beta
Hi,
Is there html or other code that would let me put a right and left arrows at the top of each post to let readers quickly read all my articles (without setting up a specific link for each post as you discussed here)?
Here's an example
http://blog.montessorimom.com/?p=410
Thanks!
Kim
Hi Montesori House,
The site you gave I think have only 3 pages, so it is possible to have that << and >> in the main page.
Your blog probably have lots of posts (individual post page). In the New Blogger you have the Newer, Home, and Older links at the bottom of individual post page, but it is at the bottom of the page. If you want something similar at the top of the page, you will have to use the method described in this post How to have Previous and Next links in the post. Only thing is, you will have to put the table at the top of the page and you will have to use special characters for the << and >> in place of Previous and Next.
For special characters, see post How to post special characters.
Peter
Dummies Guide to Google Blogger
"online book" in progress
Hi Peter,
Thanks! I will go try it all out and see what happens. This is a re-done blog, so it will have more pages soon;)
Cheers, Kim
Hello Peter,
You have a very useful blog here. I read some of your articles. And I was exactly looking for some help regarding those topics. Thanks for the help and please continue writing. Thank you. I am adding you to my blogroll.
Dear Pete,
How do I create a link for my own blog pages like what you have listed as "Labels (Catagories)" at the right hand side of your page, linking a few posts to one. Example, I have pg SW1, SW2 & SW3, to be listed as STARWARS. So when others click this STARWARS button, they can get to choose to read either SW1, SW2 or SW3..... Please help. Thanks
I've created a link of your website to mine as I find your site very informative and useful.
astrogalaxy.blogspot.com
Regards
Joey
I think you are referring a label list, probably better known among bloggers as categories. This is short explaination in a small section in Customizing your blog.
The default title is Labels (already filled in for you). I added (Categories) myself for those non Blogger users who may not be familiar with the term Blogger use.
All you have to do is to label your posts related to SW1 with label SW1 (at the bottom of the post editor) and SW2 with label SW2, etc. then click Add a page element and chose Label list, click "save to blog".
If this or the post above is still not clear, comment again.
And thanks for the link. Greatly appreciated.
Peter (Blog*Star 2006 and 2007)
Blogger Tips and Tricks
I've been looking for your kind of blog for A LONG TIME and am so glad to have found it! It's like a feast for a starving soul :P I've been limping along with my blog (blogspot) for over 2 years already and it is wonderful to have some answers. Thank you, thank you, thank you!
Hi L. Lagore,
Thanks for the kind words. Glad the post helped you. However, please note that my other blog Blogger Tips and Tricks has more information, is more often updated and is more popular.
Peter Chen Blog*Star
Dream Driven Life(TM)
Thanks! This is exactly what I was looking for.
Peter,
I was trying to find out how to post a link in the comments section? I found your blog through a search and am hoping you can give me some pointers.
Thanks,
Maranda
Refer to how to make active clickable link in posts and comments
Post a Comment